abril 2024
Tornando sua loja de roupas online mais acessível
Ester Bazzanella

Acessibilidade tem a ver com empatia. É ser capaz de se colocar no lugar do outro e entender sua situação. Trata-se de garantir que todos, independentemente da capacidade, possam interagir com sua marca, conteúdo e produtos de maneira integrada.
A acessibilidade digital é importante. Todos merecemos utilizar serviços web e experienciar a web da mesma forma, independentemente de deficiência ou incapacidade temporária.
Como é a acessibilidade online
Acessibilidade no mundo físico é algo com que a maioria das pessoas está familiarizada, mas o que significa acessibilidade online? Se você nunca precisou delas, pode ser difícil imaginar que tipos de ferramentas existem para tornar a navegação acessível para pessoas com deficiência.
Os serviços comuns de acessibilidade online incluem:
Serviços de acessibilidade visual: A deficiência visual pode variar desde deficiências visuais que podem ser corrigidas com lentes corretivas até cegueira total de um ou ambos os olhos. As pessoas também podem ter dificuldade em distinguir ou ter sensibilidade reduzida ou aumentada a cores específicas. Abordar essas deficiências on-line pode envolver texto alternativo para imagens, otimizar o contraste de cores e evitar a incorporação de palavras nas imagens.
Serviços de acessibilidade física: Pessoas com deficiência física que não conseguem usar mouse ou tela sensível ao toque podem estar limitadas a navegar em seu site com um teclado. Aqui, a acessibilidade assume a forma de implementação de navegação por teclado, garantindo que botões e links sejam facilmente clicáveis e fornecendo limites de tempo suficientes para preencher formulários.
Serviços de acessibilidade cognitiva: Dificuldades cognitivas, neurológicas e de aprendizagem afetam a forma como as pessoas compreendem bem e facilmente as informações. Garantir que as pessoas com essas deficiências entendam seu conteúdo significa usar uma linguagem clara e concisa, estruturar o conteúdo de forma clara, dividir o texto com imagens e gráficos e evitar distrações.
Serviços de acessibilidade auditiva: O conteúdo pode ser fornecido visualmente para ser acessível a usuários com deficiência auditiva, mas isso exige que as legendas e transcrições sejam verdadeiramente acessíveis. É vital garantir que informações importantes possam ser acessadas visualmente, por meio de textos e imagens simples, bem como por meio de linguagem de sinais.
E a acessibilidade não se limita apenas às deficiências permanentes. Por exemplo, uma mãe que segura um filho pode ter uma deficiência física temporária, na medida em que só tem uma mão disponível para navegar na Internet no seu smartphone. Da mesma forma, as pessoas geralmente se encontram em situações em que não conseguem acessar o conteúdo de áudio.
Acessibilidade também pode se referir à capacidade de resposta, ou seja, páginas da web que respondem e se ajustam ao tamanho da tela dos dispositivos e tempos de carregamento rápidos para tornar o conteúdo acessível para usuários com conexões lentas à Internet.
Conformidade de acessibilidade on-line
Tornar o conteúdo da web acessível, além de uma prática empática e boa para a reputação da marca, é também uma conformidade legal obrigatória em muitas partes do mundo.
Nos EUA, as empresas e os governos devem cumprir os “requisitos gerais de não discriminação e comunicação eficaz” da Lei dos Americanos Portadores de Deficiência. Embora não exista regulamentação que estabeleça normas específicas para a acessibilidade na Web, existem diretrizes técnicas para ajudar a garantir que os serviços prestados online possam ser acedidos por pessoas com deficiência.
As diretrizes incluem as Diretrizes de Acessibilidade para Conteúdo da Web (WCAG) e os Padrões da Seção 505.
Melhorando a acessibilidade da sua loja de roupas online
Vamos dar uma olhada no que acessibilidade significa na prática e nas práticas recomendadas que você pode implementar em sua loja de roupas online.
Lembre-se que o objetivo da acessibilidade é proporcionar a todos os usuários o mesmo acesso e experiência ao navegar na web. Pensando nisso, algumas das melhores práticas que listaremos aqui estão relacionadas ao design, enquanto outras são ferramentas específicas de acessibilidade.
Se precisar de ajuda durante todo esse processo, existem ferramentas online que facilitam a acessibilidade do seu site. Site Melhorar, por exemplo, é uma extensão do Chrome que avalia sites de acordo com sua acessibilidade de acordo com a conformidade com ADA.
Capacidade de resposta
A maior parte do tráfego da Internet em todo o mundo vem de dispositivos móveis. Dispositivos móveis com tamanhos e resoluções de tela variados.
A capacidade de resposta refere-se a como os sites e seu conteúdo respondem, ou se ajustam, ao tamanho da tela em que estão sendo exibidos. Em outras palavras, seja comprando em uma tela pequena ou grande, suas roupas precisam ter uma ótima aparência para os compradores!
Você precisa garantir que seus clientes tenham uma experiência de navegação consistente e agradável em todos os dispositivos. Quaisquer problemas na experiência de navegação em seu site podem levar ao abandono de carrinhos ou a baixas taxas de conversão.
Tempo de carregamento
Assim como a capacidade de resposta, o tempo de carregamento também é considerado uma prática recomendada para otimizar a experiência do usuário em geral. No domínio da acessibilidade, o tempo de carregamento é importante porque garante que todos os navegadores tenham o mesmo acesso ao conteúdo, independentemente da velocidade da ligação à Internet.
Tempos de carregamento rápidos são especialmente importantes para usuários móveis. Os usuários de dispositivos móveis costumam fazer compras enquanto se deslocam ou realizam outras tarefas e, como resultado, tendem a saltar mais rápido do que os usuários de desktop.
Tamanho do texto
Online, os compradores não podem sentir ou experimentar fisicamente as roupas enquanto fazem compras. Isso significa que as lojas precisam encontrar outras maneiras de compensar essas experiências. Uma descrição do produto bem escrita pode dar aos compradores uma boa ideia da aparência de uma peça de roupa sem tocá-la.
E se você tiver descrições de produtos bem escritas, certifique-se de que todos possam lê-las!
Usar tamanho de texto adequado é fundamental para usuários com deficiência visual ou que têm dificuldade para ler textos pequenos. Aumentar o tamanho do texto melhora muito a legibilidade e torna mais fácil para todos os usuários, mesmo aqueles sem deficiência visual, ler e navegar pelo conteúdo sem forçar os olhos.
As WCAG recomendam que os usuários “devem ser capazes de aumentar o tamanho do texto em sua página em até 200% sem bagunçar a exibição da página ou ter sobreposição de texto com outro texto ou elementos”.
Contraste de cores nos elementos
O contraste de cores é importante para distinguir os elementos da web. Para usuários com deficiência visual ou que navegam em telas de baixa resolução, o contraste das cores garante a legibilidade do conteúdo.
Nas fotos dos produtos, o uso de fundos contrastantes garante que os usuários consigam ver corretamente o caimento e o caimento das roupas da sua loja.
O contraste da cor é expresso como uma razão entre os valores de luminância do texto e da cor de fundo. As WCAG recomendam uma taxa de contraste mínima de 4,5:1 para texto normal e 3:1 para texto grande.
Lembre-se de manter o contraste nos estágios iniciais do design e mantê-lo em todas as páginas para manter a acessibilidade.

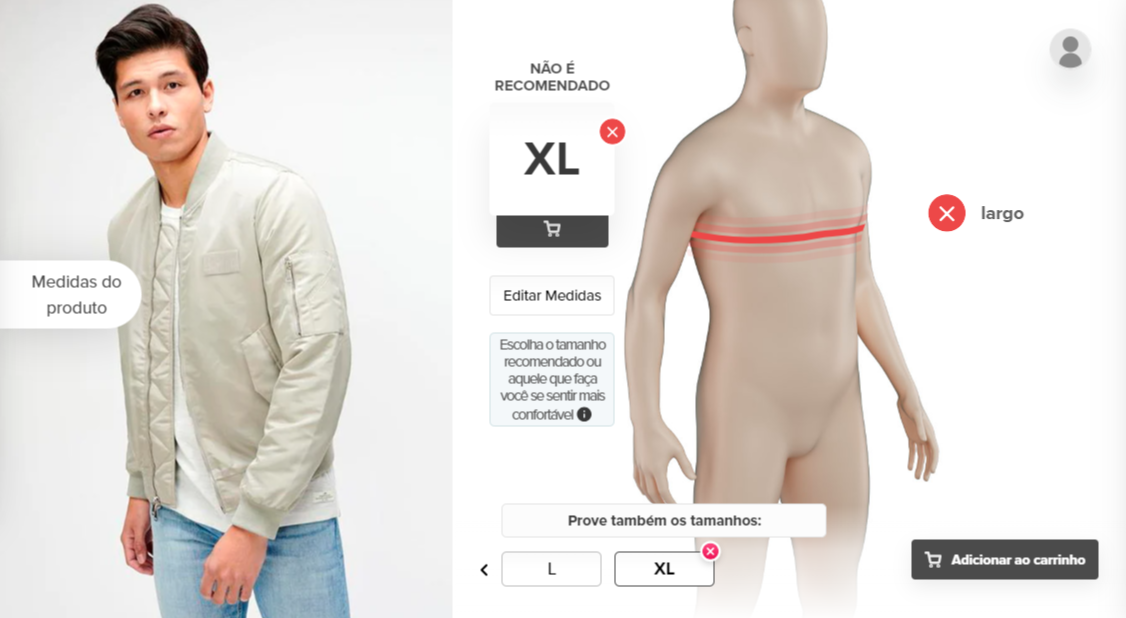
Iconografia aprimorada para expressar estados
Usuários Daltonic, ou usuários que têm dificuldade para distinguir cores, podem ter dificuldade para navegar quando os estados são expressos apenas com cores como vermelho e verde. Usar ícones para expressar estados junto com cores reduz a confusão e melhora a experiência do usuário.

Usar X e verificações é uma ótima maneira de representar estados verdadeiros/falso além de apenas cores.
Navegação pelo teclado
Ser capaz de navegar nas páginas da web com teclado, e não com mouse, facilita a navegação para usuários com deficiência motora. Para navegação pelo teclado, é importante priorizar a ordem das guias, a estrutura do conteúdo e comandos e atalhos fáceis do teclado.
Com o elemento de foco do teclado, permite que os usuários do Sizebay naveguem pela experiência de recomendação de tamanho com um teclado.
Leitores de locução
Leitores de voz, ou leitores de tela, são ferramentas que convertem conteúdo digital em áudio ou saída Braille para usuários com deficiência visual. Duas ferramentas comuns são VoiceOver para Mac e ChromeVox do Google.
Dimensionamento e acessibilidade
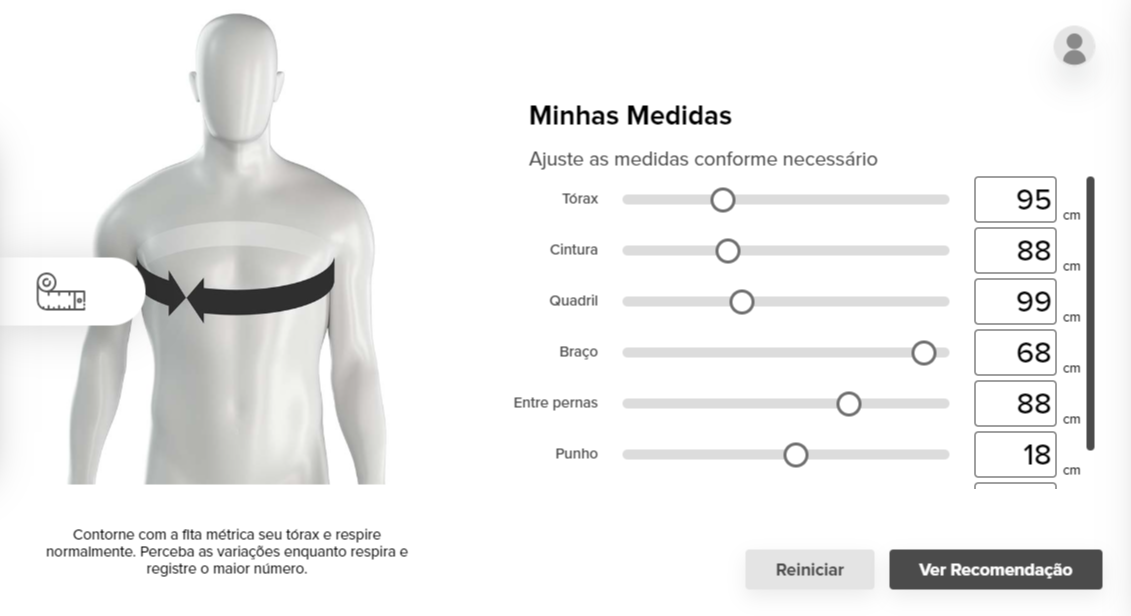
Quando se trata de ajudar os compradores a escolher o tamanho certo online, as ferramentas de recomendação de tamanho são essenciais. Embora a maioria das marcas tenha uma tabela de tamanhos em seu site, ela só é útil para usuários que têm acesso a uma fita métrica.
É por isso que as ferramentas de recomendação de tamanho são uma solução muito mais acessível para os compradores determinarem seu tamanho.
Se você usar uma ferramenta de recomendação de tamanho em sua loja de roupas online, certifique-se de que a ferramenta em si esteja acessível. Em outras palavras, os formulários e páginas da ferramenta devem ter todas as funcionalidades que descrevemos neste artigo.
O Size and Fit Advisor da Sizebay é muito acessível para os compradores, pois exige apenas que eles insiram sua altura, peso e idade para fornecer recomendações precisas de tamanho. Além disso, nossa ferramenta é totalmente compatível com ADA e estamos sempre buscando maneiras de melhorar as ferramentas de acessibilidade disponíveis.
Por um mundo mais empático
Quer as pessoas tenham deficiência ou deficiência temporária, todos merecem ter acesso total à web. E comprar roupas online não é diferente!
Se quiser saber mais sobre como melhorar a experiência do usuário para seus compradores, saiba como sua experiência móvel afeta as vendas.